声明:提供的所有API接口仅供学习和娱乐使用。我们尊重并保护所有版权和知识产权,如有任何侵权行为,请通过以下方式与我们联系(博主QQ:345179552)。
唯爱公益API(api.im1.cc)是一款由博主独立开发的API管理系统,我始终坚持公益初心,致力于为广大开发者提供一个方便、安全、易于使用的API平台,我们相信,在唯爱API的帮助下,开发者们一定能够在API技术的道路上走得更远!助大家在学习和探索API技术的道路上更进一步。
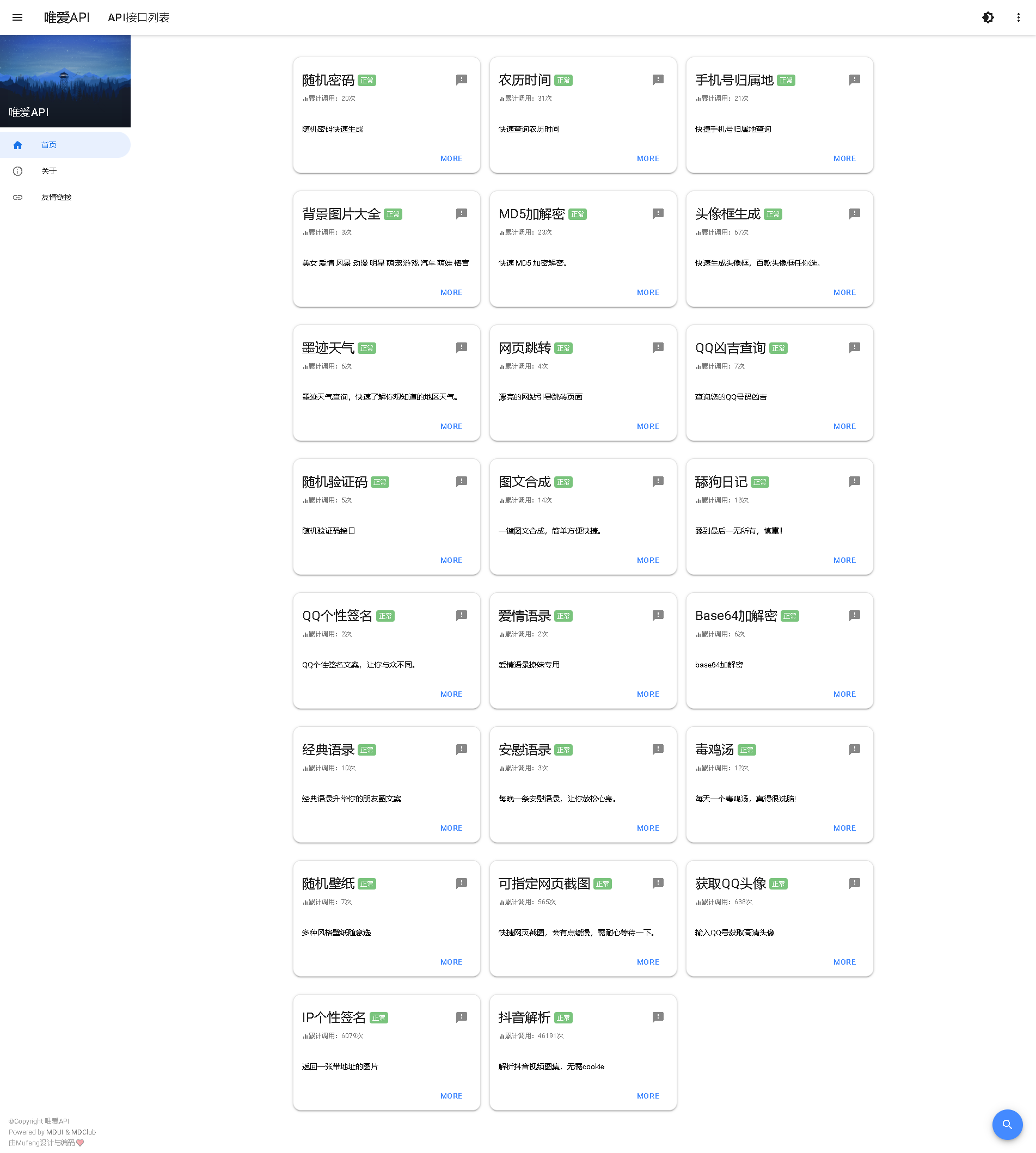
唯爱API提供了丰富的API接口,抖音解析(仅提供学习使用),IP个性签名 、天气信息查询、随机图片、获取QQ头像等API。博主为每个API都提供了详细的文档说明,包括接口地址、请求参数、返回结果等信息。开发者可以根据自己的需求选择合适的API进行学习和使用。
前端:使用Vue 3框架,结合TypeScript、axios和Element Plus组件库,打造高效、灵活的前端应用。
后端:基于Node.js和Express框架构建后端服务,确保系统的稳定性和扩展性。
界面展示图:

跳转地址:
唯爱公益API
一年一度得春运20号就启动了,博主本职是公安系统工作,所以也得一直忙了。
站点最近也就没时间进行更新,再此也感谢能关注本站得小伙伴们。
有任何问题和创新的思路都可留言或者发送邮件给我哟。
邮箱地址:im1cc@qq.com
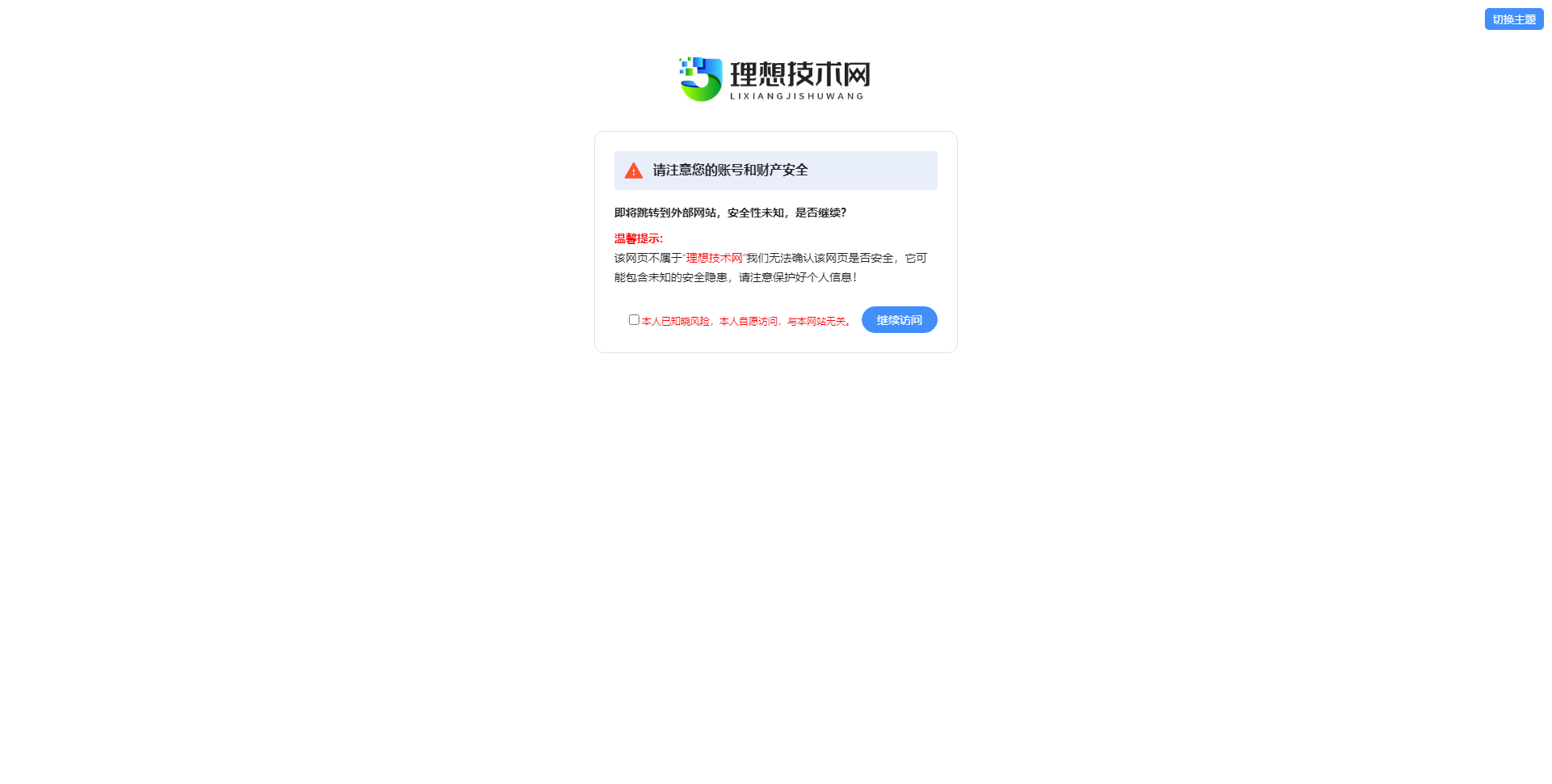
]]>从最初的自动跳转页面,改为固定跳转展示页面,页面含有跳转说明,这样不会让大家直接跳转,也提示大家注意跳转的页面跟本站无关,而是本站的友链则会直接跳转,并不会弹出提示跳转页面。
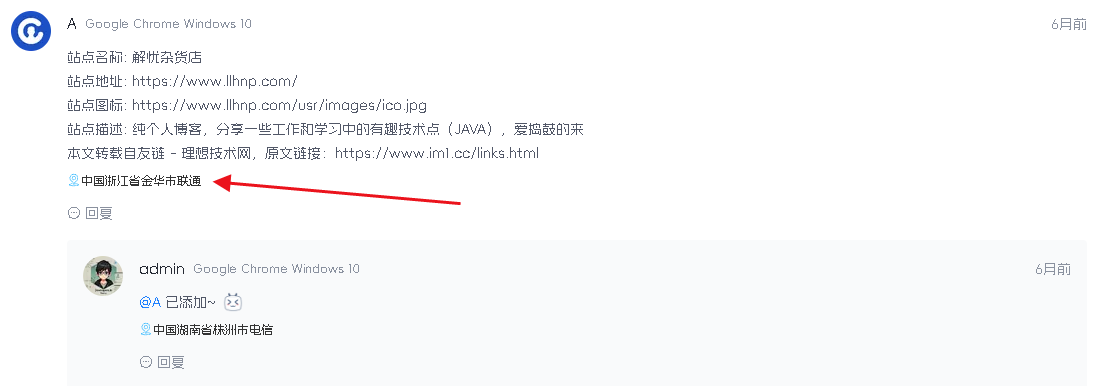
页面效果展示:

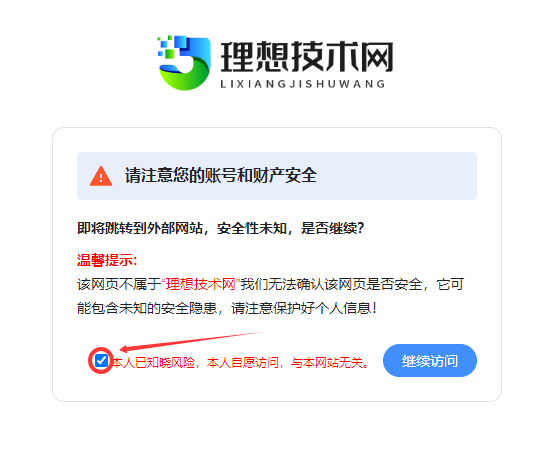
如何正确跳转页面?

如上图,在红色圈圈位置选择打钩,再点击继续访问就可跳转到指定友链地址了!
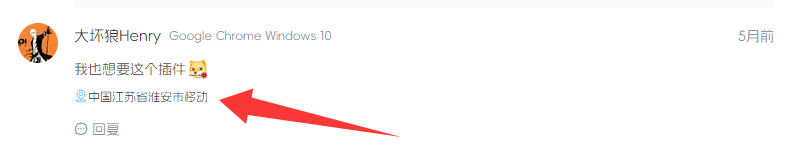
新增评论区IP地理位置信息展示:


删除已失链的友链,也感谢那些一直友链的小伙伴们!
]]>
工具简介
外链工具只是网站推广的辅助工具,一般适用于短时间内无法建设大量外链的新站,新站应坚持每天做一到两次为宜,大约一周左右能看到效果。老站不建议使用此类工具,老站应以优质内容建设为主,辅以交换优质的友情链接和高权重站点发布软文来建立外链方为上策。
功能特色
- 支持单域名优化、多域名优化两种模式
- 支持定时自动启动优化
- 支持静默状态下不影响优化运行
界面展示

工具地址
]]>插件简介:
站内内容引用插件,可在文章里面引用文章,独立页面,评论,用户,进而展示相关信息,引用文章时会根据评论数量进行评分。
插件使用:
//引用指定文章/独立页面
{post-文章或页面的cid}
{post-文章或页面的slug}
//引用指定评论
{comment-评论的coid}
支持点击评论跳转到完整评论内容处
//引用指定用户
{user-用户的uid}插件效果展示如下;
(创意)深蓝色个人简历引导页
今天有小伙伴与我交流发了一个PPT文件,我打开一看是个人简历的PPT文档。 他说想把此PPT文档样子做成网站形式进行展示,自己做个网站的引导页,我觉得他的想法挺有意思,就答应给他做了,不过...
如何获得此插件?
评论留言参与抽奖即可免费获得此插件完整源代码!
每个用户每天有3次抽奖机会,如果三次机会没有获奖,第二天再来抽奖!
为什么没有中奖名单?
不是没人中奖,7月份中奖的数据没有,是因为设计插件时忘记编写重新开启活动后把之前的中奖名单自动记录为历史而不是删除,说简单点就是忘记多添加一个数据库的字段。
大乐透插件更新:
新增历史中奖记录功能
1、在每次活动结束时,不删除中奖记录,而是将其标记为历史记录。
2、在展示历史中奖名单时,包含所有的历史记录。
发现问题怎么办?
大家发现问题可在评论区留言或者发送邮件到我的邮箱:im1cc@qq.com,我看到也会进行亲测再进行修复,再此感谢那些发现问题能告知我的小伙伴们了。
]]>抱歉,最近高考、端午节博主需要护岗执勤。
所以停更!大家可以私信我把自己想学的或者问题发送给我。
我不忙的时候再发布大家问题如何解决的文章。
站点功能我也会按大家实际反馈来进行筛选,实在实用的功能,本博客没有,我就会进行完善起来,再此也感谢大家对本博客的支持。
目前博主考虑下一步自己在开发套小程序源码,方便大家在小程序进行查看本博客内容,具体小程序上线时间还未确定下来,耐心等待~
PS:小程序目前在与星宿作者 YinFengRui 对接,看是否是一起进行开发还是博主自己单独开发。
]]>插件简介:
本插件由本博主原创插件,如今快站越来越多,例如资源网站。
本插件主要是为了方便换域名和程序不影响原图而生。
插件功能设置:
支持水印图片自定义地址
支持水印图片大小(百分比)
支持水印图片位置
支持水印图片透明度
支持水印文本内容
支持水印文本大小
支持水印文本颜色
支持水印文本透明度
支持水印文本位置
支持蒙层背景颜色
支持蒙层背景透明度
支持水印与图片边距
注意:添加的图片和文字不是融合在图片上哟,不影响图片,看上去是添加了图片水印和文字水印,我也称它为伪水印。
使用此功能可禁用图片点击放大查看,这样就更逼真了。
插件关闭后,站点所有图层消失,方便快捷并不影响原图,换域名和程序再也不用担心图片嵌入了水印文字而烦恼,也不用再每次换程序再一次次上传原图文件啦。
插件高清视频演示:
点击观看:插件高清视频演示
插件简介:
本插件由博主原创,主要是为了用户互动性,提升帖子的热度而生。
插件界面:

插件功能:
插件可自行在每个文章页面自行设置奖品信息;
自定义奖品信息需自行在文章发布页添加自定义字段:“downloadLink”;
插件优势:
一、大幅度提升帖子的热度
二、完美解决小程序规则不让放置链接信息问题
三、增强站点注册用户的活跃度
那么如何获取到奖品信息呢?
答:你只需在前端进行帖子评论回复即可获取到奖品信息哟!
前端效果展示图:
1.今日抽奖次数已用尽
2.未中奖
3.中奖啦
插件高清演示录像:
后面有段测试几率因为设置过低,浪费了些时间,大家看到这个点的时候可快进。
更新内容:
- 新增单独活动时间控制功能
时间控制精确到年月日时分秒:
时间控制自定义字段:
- startDate:开始日期
- endDate:结束日期
时间格式写法:
- 请输入活动开始日期,例如:2024-06-15 08:00:00
- 请输入活动结束日期,例如:2024-06-20 23:59:59
- 新增前端显示活动时间以及中奖名单
- 前端显示中奖时间为倒计时样式展示!
- 中奖倒计时到点自动改为活动已结束!
- 活动结束后无法再进行评论获得奖品!
- 新增中奖用户可自行随时查看奖品信息
- 未中奖用户无法进行查看已中奖用户的奖品信息。
前端显示中奖名单信息,中奖名单做了加密,只显示邮箱前第一个数字和结尾的最后一个数字;
此提议由枫瑞博客网站长[YinFengRui]提供

PS:本帖子可进行效果测试,50%的获奖几率,有兴趣的可自行亲测体验下。
]]>更新时间:2024.05.15
- 新增标签云展示、新增白天与夜晚主题切换功能;


为什么要更新首页的滚动公告功能呢?
最初为了省时间,博主偷懒,首页公告是直接采用PHP文件进行调用,设置的为固定内容;
每次想去进行添加公告都需要重新去PHP文件进行手写新增代码;
那这次是怎么进行更新的呢?
在实用性的缺陷下,博主始终无法偷懒了,这次我选择还是写了插件来进行控制首页的公告;
插件简介
- 插件名:Lxgonggao
- 插件也没设置过多复杂的操作,主要是达到方便快捷即可;
- 插件启用后,点击设置选项后,设置内分别为:
- 滚动文字公告内容填写处;(支持文本框自由控制)
- 滚动速度(秒)控制;
- 设置文字大小;
设置滚动文字公告内容中,您可以在滚动文字公告中按照以下格式添加文字信息:
文本内容|链接地址示例:
插件界面:

插件演示效果:
最后我把之前我的公告PHP调用文件分享给大家;
<div class="category-item">
<div id="scrolling-notice">
<ul>
<?php
$notices = array(
array('text' => '更新说明:本博客更两停一,比如:星期一发布教学帖子、星期二发布教学帖子、星期三不进行文章教学帖更新!'),
array('text' => '注意事项:禁止发布涉黄、擦边、虚假、包含大量广告的帖子,发现立即封号,同时封存历史帖子!'),
array('text' => '问题反馈:如果你有想学习的资料,而本站没有,可去关于页面进行评论,我看到也会尽量为你解决你的问题。'),
array('text' => '温馨提示:爱学习是种美德,但也要注意时间,每隔1小时记得适当的去户外走动走动,有利于对身体的保护哟。')
// 添加更多公告
);
foreach ($notices as $notice) {
echo '<li>' . $notice['text'] . '</li>';
}
?>
</ul>
</div>
</div>
<style>
#scrolling-notice {
width: 100%;
overflow: hidden;
padding: 10px;
}
#scrolling-notice ul {
list-style-type: none;
padding: 0;
margin: 0;
white-space: nowrap;
overflow: hidden;
}
#scrolling-notice li {
display: inline-block;
margin-right: 20px;
color: var(--jj-article-card-title-color);
text-align: left; /* 将文字左对齐 */
}
#scrolling-notice a {
text-decoration: none;
color: #1e80ff;
}
#scrolling-notice a:hover {
text-decoration: underline;
}
</style>
<script>
var notices = <?php echo json_encode($notices); ?>;
var currentNotice = localStorage.getItem('currentNotice') || 0;
function displayNotice() {
document.getElementById('scrolling-notice').innerHTML = '<ul><li>' + notices[currentNotice].text + '</li></ul>';
currentNotice = (parseInt(currentNotice) + 1) % notices.length;
localStorage.setItem('currentNotice', currentNotice);
}
displayNotice(); // 显示第一条公告
setInterval(displayNotice, 10000);
</script>
这个牛啊 意思删除文章同时删除了文章内的图片? [tv_呆]